In the fast-paced digital age, website speed and performance is of paramount importance. Users demand instant access to information, seamless navigation, and lightning-fast load times. As a result, search engines like Google have placed increased emphasis on website speed and performance as ranking factors. One effective way to optimize your WordPress website’s performance is by minifying its code. In this guide, we will delve into the process of minifying WordPress code, the benefits it brings, and how you can implement it to elevate your website’s performance to new heights.
Understanding Minification
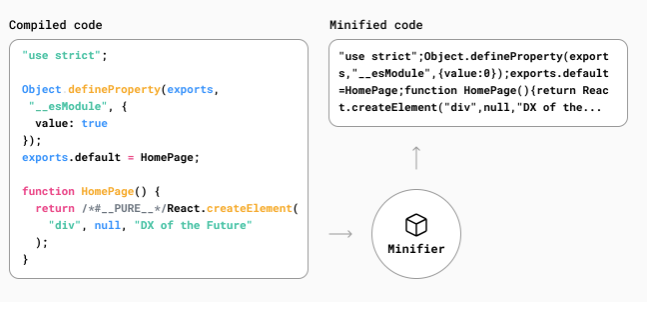
Minification is the process of removing unnecessary characters, spaces, and comments from your website’s source code. These elements, while important for human readability, contribute to larger file sizes that slow down website loading times. By minifying your code, you can significantly reduce these file sizes, leading to quicker load times and improved user experiences.
Read: Best WordPress Development Companies In India
Why Minify WordPress Code?
The benefits of minifying WordPress code are far-reaching and impactful:
Enhanced Website Speed
Minified code translates to smaller file sizes, which in turn results in faster loading speeds. Users are more likely to stay engaged and explore your website when they are greeted with swift and responsive pages.
Improved SEO Rankings
Search engines, particularly Google, favor websites that provide seamless user experiences. Faster load times from minified code can contribute to better search engine rankings, leading to increased organic traffic.
Reduced Bandwidth Usage
Smaller file sizes mean reduced bandwidth consumption for both you and your visitors. This can lead to cost savings, especially if your hosting plan charges based on bandwidth usage.
Mobile-Friendly Experience
In the era of mobile browsing, optimizing your website for various devices is crucial. Minified code helps ensure that your website loads efficiently on smartphones and tablets, catering to a broader audience.
Lower Bounce Rates
A slow-loading website often results in frustrated users who quickly exit the page. Minifying your WordPress code can help lower bounce rates by delivering a seamless browsing experience.
Read: Common Website Security Mistakes To Avoid
Step-by-Step Guide to Minify WordPress Code
Before making any significant changes to your website’s code, it’s crucial to create a backup. This ensures that you have a restore point in case anything goes awry during the minification process.
Choose the Right Tools
Several tools and plugins are available to assist you in minifying your WordPress code. Some popular options include:
- Autoptimize: The Autoptimize plugin offers a user-friendly interface to easily minify HTML, CSS, and JavaScript.
- WP Super Minify: As the name suggests, the WP Super Minify plugin focuses on minifying CSS and JavaScript files, reducing load times.
Minifying HTML
HTML minification involves removing white spaces, comments, and unnecessary attributes from your code. Most minification plugins, like Autoptimize, provide options to configure HTML minification settings.
Minifying CSS
CSS minification aims to eliminate redundant selectors, comments, and white spaces. Minification tools offer settings to customize CSS optimization based on your website’s requirements.
Minifying JavaScript
JavaScript minification involves the removal of whitespace, comments, and renaming variables to create shorter function and parameter names. Ensure that your minification tool supports safe JavaScript minification to prevent errors.
Testing and Quality Assurance
After minifying your WordPress code, thorough testing is imperative to identify any potential issues. Test your website’s functionality, including interactive elements and forms, to ensure everything works as intended.
Additional Tips for Performance Optimization
- Browser Caching: Leverage browser caching to store static resources locally, reducing the need for repeated downloads.
- Content Delivery Network (CDN): Implement a CDN to distribute your website’s content across servers worldwide, further enhancing load times.
- Image Optimization: Compress and optimize images to minimize their impact on page load times.
- Plugin Management: Regularly audit and remove unnecessary plugins that may slow down your website.
Read: Troubleshooting Common WordPress Issues
Conclusion
In the highly competitive online landscape, optimizing your WordPress website’s performance is not just a choice but a necessity. Minifying your code is a powerful strategy to achieve blazing-fast load times, improved SEO rankings, and exceptional user experiences. By following this comprehensive guide and utilizing the right tools, you can confidently navigate the process of minifying WordPress code without breaking anything. Elevate your website’s performance and leave the competition behind—start implementing these strategies today!